Product Design :: Consumer Product
MyExtend
-
MyExtend is the home platform for all of Extend’s customers, providing an easy and user-friendly experience for customers to view their purchased protection plans, file an AI-powered claim with Kaley, and get updates about their new product.
At Extend, I was on a mission to rethink the extended warranty experience, and create a product that celebrated great user experiences and design excellence. -
I owned this product’s design and UX from inception to GA launch as the Lead Designer, along with support from 1 additional Product Designer who reported to me.
The team also consisted of 2 PMs, 12 Engineers, and 3 business stakeholders -
The key features and decisions demonstrated in this case study were created incrementally over the course of 3 quarters.
Overview
MyExtend is Extend’s flagship consumer-facing product, providing an easy and user-friendly experience for customers to view their purchased protection plans, file an AI-powered claim with chatbot ‘Kaley’, and get updates about their replacements.
As one of the earliest employees at Extend, I led product discovery, built the end-to-end features that established the key functionality for launch, and continued to lead and iterate on the product into 2023.
Challenges & Goal
Extend offers warranties for millions of products across thousands of merchants - offering customers coverage for electronics, furniture, jewelry and everything in between. The extended warranty industry is full of broken, frustrating experiences, and I was on a mission to rethink the extended warranty experience, and create a product that celebrated great user experiences and design excellence.
MyExtend was created to create a seamless, self-service resource for customers, as well as drive business efficiency for Extend. By providing customers tools to better understand their protection plans, file claims online, and track claim progress after approval - Extend gains major cost-savings from reduced support call volume.
I came on as the Lead Product Designer at the inception of the platform, and contributed to the key features and led foundational designs decisions to build a platform that now serves over 1.6 million unique customers today.
In order to create a unified and successful experience for customers with MyExtend, I needed to accomplish the following:
Understand the customers, and create a foundational persona to help drive the product team
Improve the customer experience by providing quick access to their protection plan information, benefits & terms.
Allow customers to manage their protection plan (aka contracts), and file a claim
Create an intuitive, fast, yet robust claims flow for customers to quickly get a resolution online
Allow customers to see updates on their claims after filing - such as when their replacement is on the way.
This customer persona became the template for all other personas at Extend. I also created Figma ‘widgets’ that would link back to the details, to create quick access from other design files to hep provoke a human-centered mindset
Creating the Customer Persona
At the inception of MyExtend, there was no formal documentation to help designers and PMs better understand the customer persona. During the early discovery of this project, I wanted to build on the design team infrastructure by creating a customer persona artifact. To accomplish this, I did the following:
Gathered insights and quantitative data from various teams, which provided general information about desktop vs mobile usage, claims volume, and demographics
Pitched, created and led a qualitative research study using Userlytics to uncover perceptions and previous experiences from real people who fit Extend’s audience
Compiled insights into a design, socialized and presented to teams involved with out customer experience - as well as create a new resource for future designers
MyExtend Homepage & Contract Details
From leading UX research prior to the product creation, I understood that buyers of extended warranties are typically looking for specific information when thinking about their protection plan. These questions include:
Which product did I add protection to? (note: most warranties last for 2-5 years)
When is my product covered? Is it protected now?
What am I covered for?
How do I start a claim?
These considerations helped me create a strong hierarchy for MyExtend’s landing page, where the most common customer questions could be answered at a glance.
I utilized card components to organize the information, prioritizing the product image to create an instant association, along with status badges to show if the contract is active. These UI also created a streamlined and systematic pattern between the MyExtend Portal and claim chatbot Kaley - who shows contracts in a card format during a claim
With a simple tap, a user can view their protection plan details. Me and my team prioritized the mobile experience for MyExtend, knowing that our customers are on-the-go and typically log in via email on mobile. The key design decisions I made to drive the UI for the contract details page (above) were rooted to solve simple, human problems:
Time is a major element when working with protection plans, and I wanted to ensure customers have quick data that tells the story of a plan they may not remember purchasing.
The top of our protection plan details page highlights a breakdown of the product; the contract ID they may need for phone support, term length, coverage dates, and additional high-level details such as if accidental damage or deductibles are included.
Traditional extended warranty companies bury coverage details in dense, jargon-filled terms & conditions - so I created this page with a visually pleasing breakdown of the plans coverage points.
I worked with the team to use Contentful to enable dynamic copy and icons for the 50+ different plan types that could surface here.
I created unique, customized icons for dozens of damage types and benefits to support this function - which also helped Extend scale up other experiences that benefit from coverage icon sets
Extended warranties last a long time, and customers
Claim Tracking
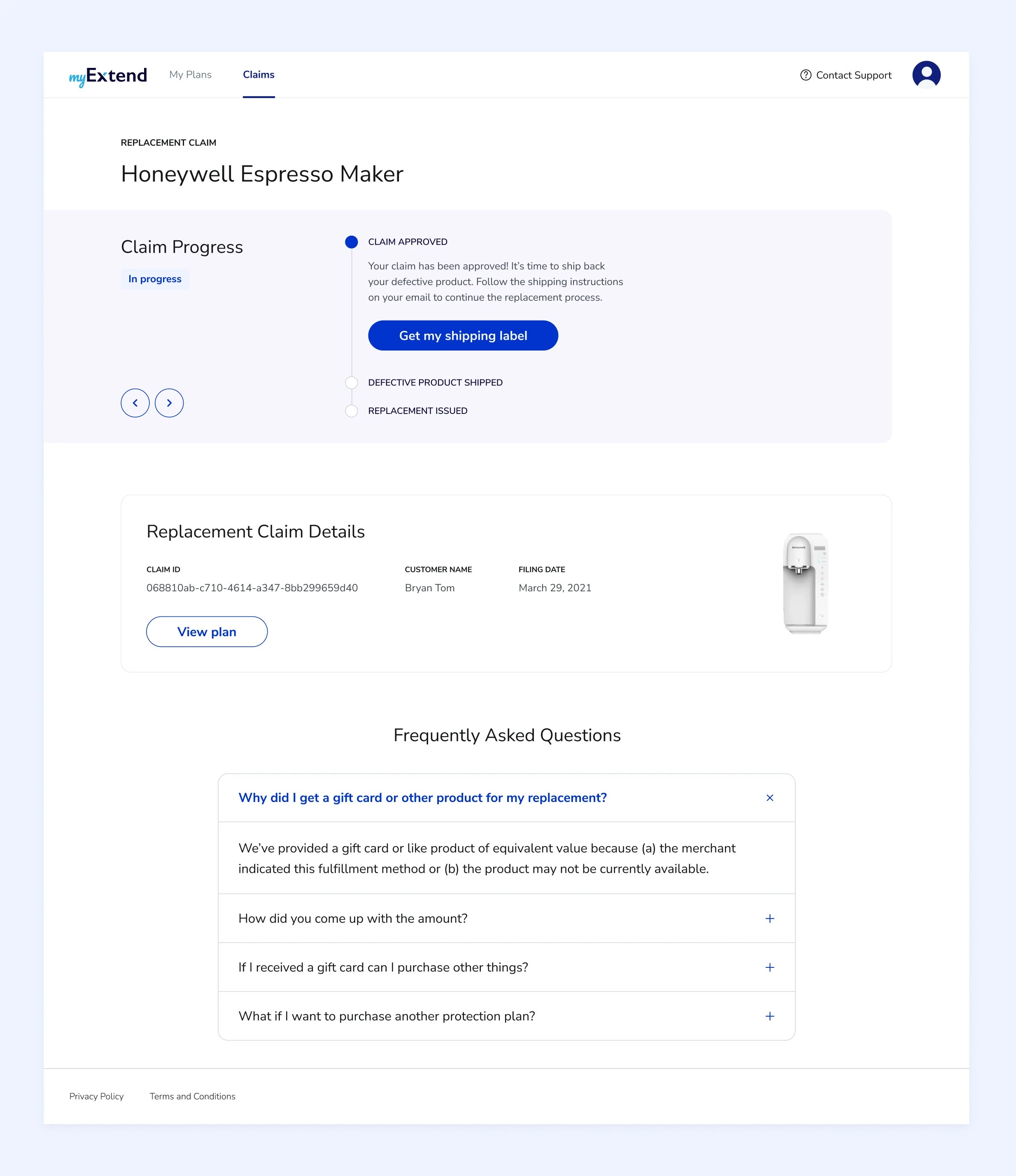
When a claim is filed, MyExtend users can navigate to their Claims tab to see updates on the status and any next steps for their replacement, store credit, or repair (depending on the terms of the protection plan)
During some of my research, I learned that most warranty customers aren’t clear on what the steps are for their replacements after they are approved. In my designs, I wanted to bring clarity to the experience:
Showcase a timeline/progress UI that will give an at-a-glance view of what to expect for fulfillments, along with color identities to indicate when a claim is in progress, in review, or pending.
Surface the status on various pages, with the ability to click into details with quick actions (that are also sent via email)
Add a section for FAQs where users can get answers to other common questions and resources
Filing a Claim
While MyExtend is our true homeplace for Extend customers - there are many ways a customer can start a claim outside of MyExtend. Thus, the business created Kaley - your friendly virtual claims agent. I began to lead Kaley during the creation of MyExtend, and created enhancements to her experience to support traffic coming from this platform while also ensuring customers coming from email links, merchant websites, or customer support could also successfully have a great online claims experience.
Key contributions to the Kaley chatbot include:
Designing Kaley’s ‘contract card pickers’ to take a systematic approach and align with MyExtend’s hierarchy when showing a product’s protection plan
Expand on Kaley’s UI to offer unique options for unique questions needed for the adjudication flow. (for example, what a product accidentally damaged or malfunctioned? This sends users down a different path in the decision tree)
Support with UX writing to create seamless and friendly copywriting for Kaley’s statements and questions, with principles on when chat should break, etc
Create a delightful experience for when a customer’s claim is automatically approved, in which I created an animated screen filled with confetti 🎉
Understanding the principles of AI to find smarter ways to simplify question flows, present the right questions to customers in order to result in an automated claim and reduce ‘manual reviews’. (claims not automatically approved or denied go to manual review - where it is reviewed