Product Design :: Platforms & Tooling
Merchant Portal
-
The merchant portal is the keystone of business partnership between Extend and it’s merchants. The portal houses all functionality for a merchant to enable and manage Extend’s products in order to offer customer’s protection plans and earn extra revenue. As one of the earliest employees at Extend, I built key features that established the foundation of this platform and continued to lead and iterate on the product into 2023.
-
As the 2nd designer to join Extend, I individually owned the platform as Lead Product Designer.
-
The key features and decisions demonstrated in this case study were created incrementally over the course of 2 years, with each major feature estimating 2-3 sprints of effort each
Overview
Extend’s Merchant Portal is keystone of business partnership between Extend and its merchants. It houses all functionality for a merchant to enable and manage Extend’s products in order to offer customer’s protection plans and earn extra revenue.
As a founding designer at Extend, I had the pleasure of being the Lead Designer for the merchant portal, building key features that established the foundation and continued iterations on the product supporting the company as it scaled from MVP to enterprise.
Challenges & Goal
Extend’s protection plan program allows hundreds of online brands to offer their customers protection plans on millions of different products, while earning extra revenue for their business along the way. As an early employee at the company (and only the 2nd designer), Extend merchant’s experience was only months-old.
The primary goal was to provide merchants with the functionality to enable and manage a protection plan service for their store. There were a variety of key features that needed to be built to create a platform that would compete in this space. Aside from creating a smooth UX for these business goals, there was a big opportunity to enhance the design team’s infrastructure for this business area as well - as there was no persona documentation, design systems, or brand guidelines at this point in time.
Key challenges for the business that my designs needed to accomplish include:
Streamline merchant onboarding by creating user-friendly self-service functions to speed up go-lives such as: customizing Extend offerings, managing products and going live with Extend
Create the ability for merchant’s customer phone support staff to file a claim for customers
Enhance the platform to support different user roles and allow admins to manage users, as the current state did not have user permissions or types - any user on Extend was defaulted to an ‘admin’.
Define who our merchants are, and create personas to develop a stronger foundation for future designers
Grow the merchant portal platform with a systematic approach to set a strong foundation for the functional and visual direction of the design set to scale
My persona design also included a Figma ‘widget’ that would allow a quick link back to this information within designs and user flows - which made sharing domain knowledge much easier with cross-collaborating or onboarding new designers
Developing the Merchant Personas
When I came to own the merchants experience, the design team did not have any consolidated documentation in place for personas, user insights, or general definitions of who our merchants are. I saw that because of this, there was a habit of using personal assumptions to define feature goals.
I started internally by gathering of merchant insights, and reached out to key stakeholders that overlapped with our merchant partners (sales, merchant success, marketing and more)
I was able to gain access to recorded merchant onboarding calls to gain a understanding of painpoints and needs
I compiled and consolidated my new knowledge into a design that I was able to socialize to merchant experience teams to influence a much more user-centered mindset
Streamline Merchant Onboarding
The first large feature sets I created were focused on speeding up merchant go-lives. The strategy behind this was centered on providing self-service features that were currently done manually between the merchant and Extend. The first steps for any merchant onboarding with us involved matching their products to warranties, activating these warranties to present protection plan offers for products in the store, options to customize the branding of the offers, and then to review these settings and approve going live.
For this release, I designed a user experience that allowed:
A speedier process for Shopify merchants that showcased their products in a table with the functionality to activate protection plans on their products of interest
A Customize tab that provided features for merchants to customize the colors and logo of Extend offers (this would be iterated and improved in the future to support font choice, button radiuses, imagery as well)
Settings to manage store details, find API keys, and submit billing information
With the company being just over a year old, headcount and resources were limited. Even the action for a merchant to ‘go live’, which was currently a manual process on Extend backend, was creating substantial wait times for merchants and the business to start earning revenue.
To solve this, I created a ‘Go Live’ toggle feature that allows a merchant to enable their store self-service. This action also provided a status in the nav bar to show a merchant the status of their store at all times.
Going live provided a full-page success state to celebrate, and removing the live status had guardrails to ensure a store is only disabled intentionally
Enterprise Navigation Redesign
Over the course of a year, Extend grew nearly 200% and was gaining fast traction with larger merchants. Additional pages had expanded the merchant portal, and we were posed with a new challenge to enable the merchant portal for a key requirement for Enterprise merchants: supporting multiple stores.
With this challenge, I discovered a multitude of painpoints that the current merchant portal structure just didn’t support well - and the root of the problem was in the navigation itself. I was able to get stakeholder buy-in to redesign the global nav. My solution was meant to prioritize ability to easily switch between storefronts, but also to take the portal to a more mature state with a stronger design system within the navigation. My redesign accomplished:
A new ‘store switcher’ component in the navigation for users to switch to new workspaces and view functionality store-by-store
Visually enhanced the navigation to be more streamlines, polished and easy to digest
Created new components in a design library for each navigation item, with more states than the previous design. Including default, active, hover, focus and toggled.
Moved the ‘go live’ toggle to settings, as we learned that this action became a low-traffic touchpoint with better understanding of merchant needs.
Moved our ‘contact form’ into the top navigation, where later my supporting designer and I expanded this function to become a help center for merchants with FAQs and documentation.
To help bring the platform to an enterprise level, I proposed a navigation overhaul, which optimized for multiple storefronts, help center access, and stronger systematic states for nav components.
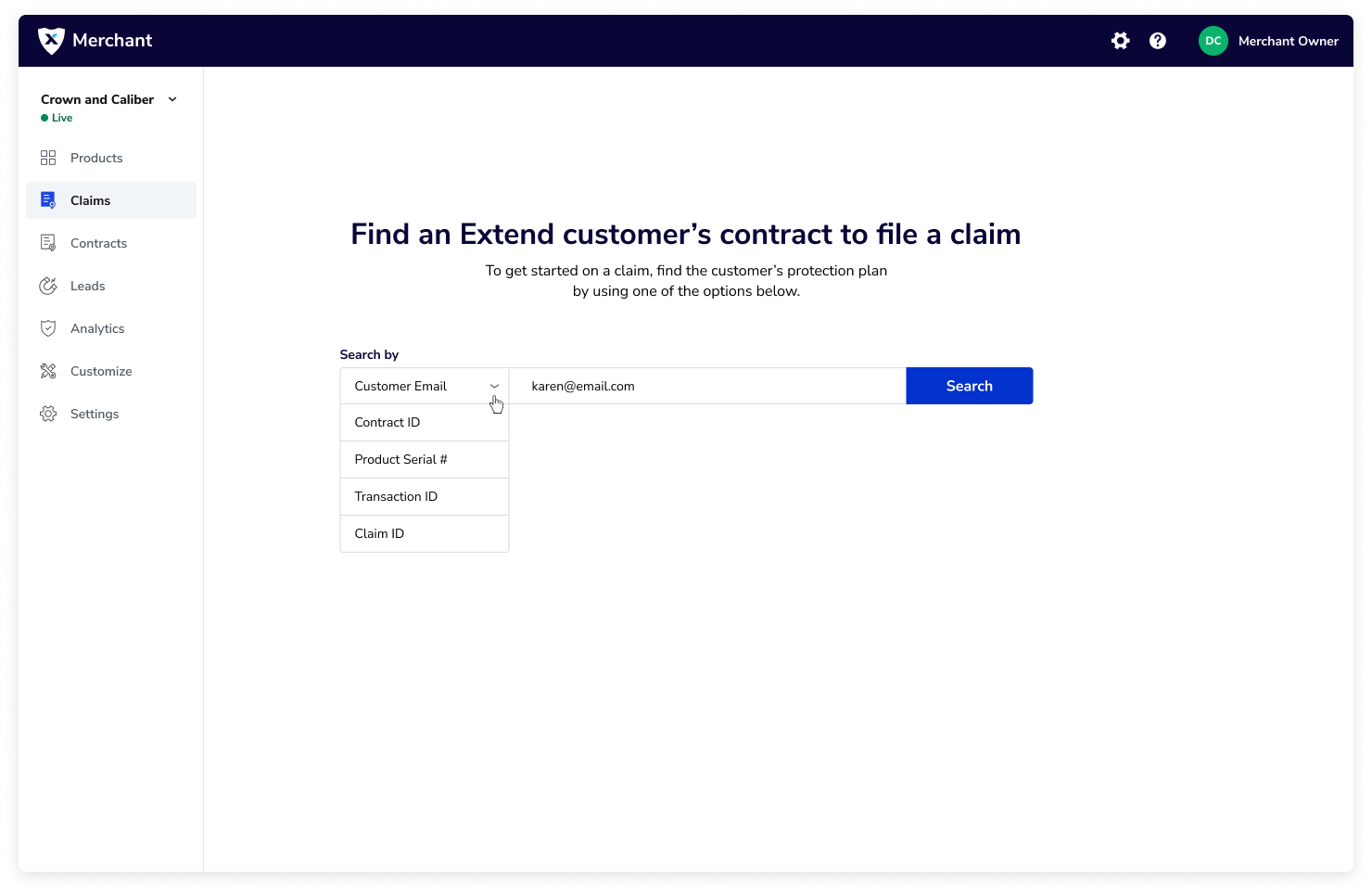
File Customer Claims
While Extend offers a full service solution to handle customer claims, there are some merchants that prefer to not route customers to a third party. to support this, I needed to create a new tab within the platform that would act as a Claim Agent portal, where a support agent outside of Extend can file claims on behalf of a customer (via phone support). For this experience, I prioritized the following:
From my research, I knew that this persona has a high rate of turnover. The experience needed to be self-explanatory and intuitive. With these agents being outside of Extend, I also ensured that we could avoid insurance industry jargon as much as possible.
Claims Agent’s success is measured by time, number of calls supported and surveys. I wanted to ensure an agent could complete my claims flow in just a few minutes or less. I designed the new UI for adjudication questions to be easy to click through quickly, opting-in for larger buttons and concise data fields and avoiding radio buttons and lengthy text fields.
Ensure that all information on next steps, and additional details were easy to communicate and access once a claim was submitted to answer potential customer questions.
Provide information when a claim is submitted, for cases where a customer calls back about a previous claim